Minecraft Dungeons UX Study
The following exercises were part of a Gaming UX/UI design course I took with ELVTR. We were instructed to watch gameplay of Minecraft Dungeons, discuss a player journey, map out an interaction flow, and give a basic redesign of a potential home screen. The focus was more on the experience design than the interface styling. All of this work was done in Figma.
First, I reviewed 10-15 minutes of gameplay on YouTube to get a sense of how a player interacted with the basic controls and UI of the game. The player narrated their thoughts as they went and I took notes of both verbal praise, frustration, or confusion as well as how the player interacted with the interface. From there, I created a journey map. This map focused on what the player saw, heard, thought, felt, and said. Suggestions for potential exploration and/or improvement were also made where appropriate.

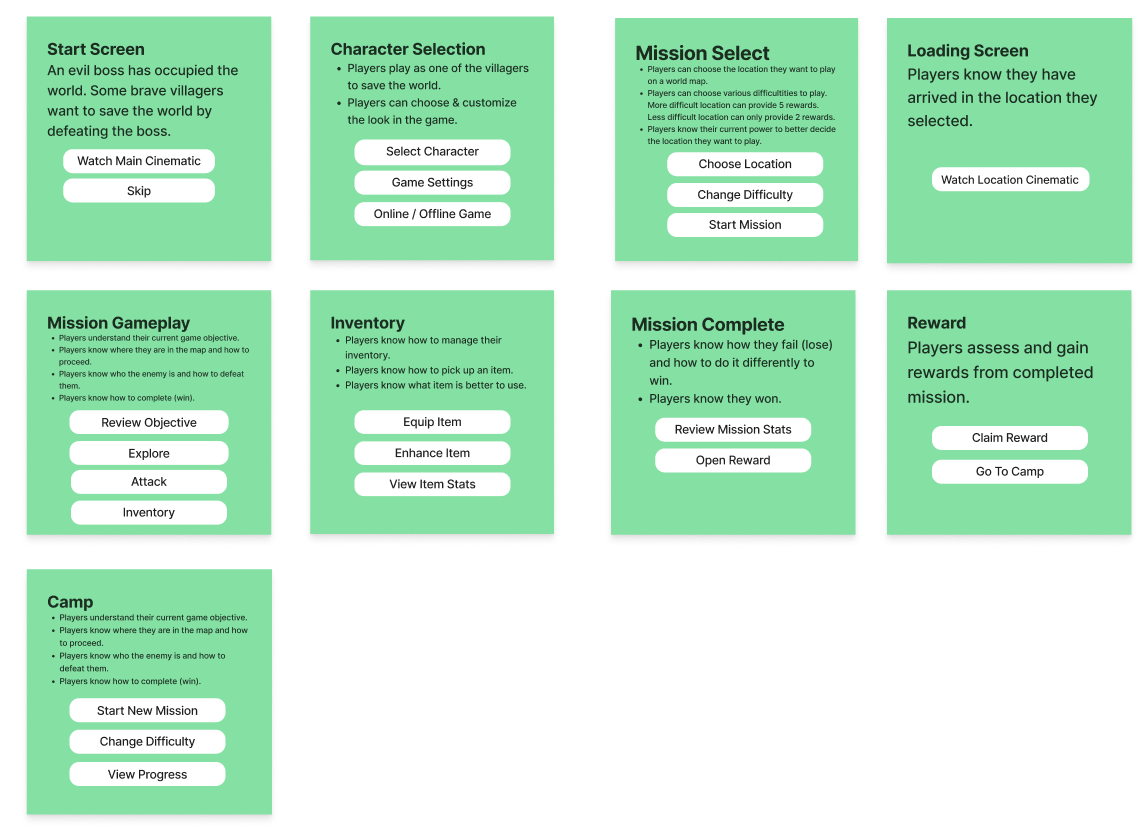
Next, I was tasked with creating a flowchart from the beginning of the game through an entire level. A game designer provided basic gameplay requirements to include and I initially mapped those out as individual screens with specific features before creating a flowchart.


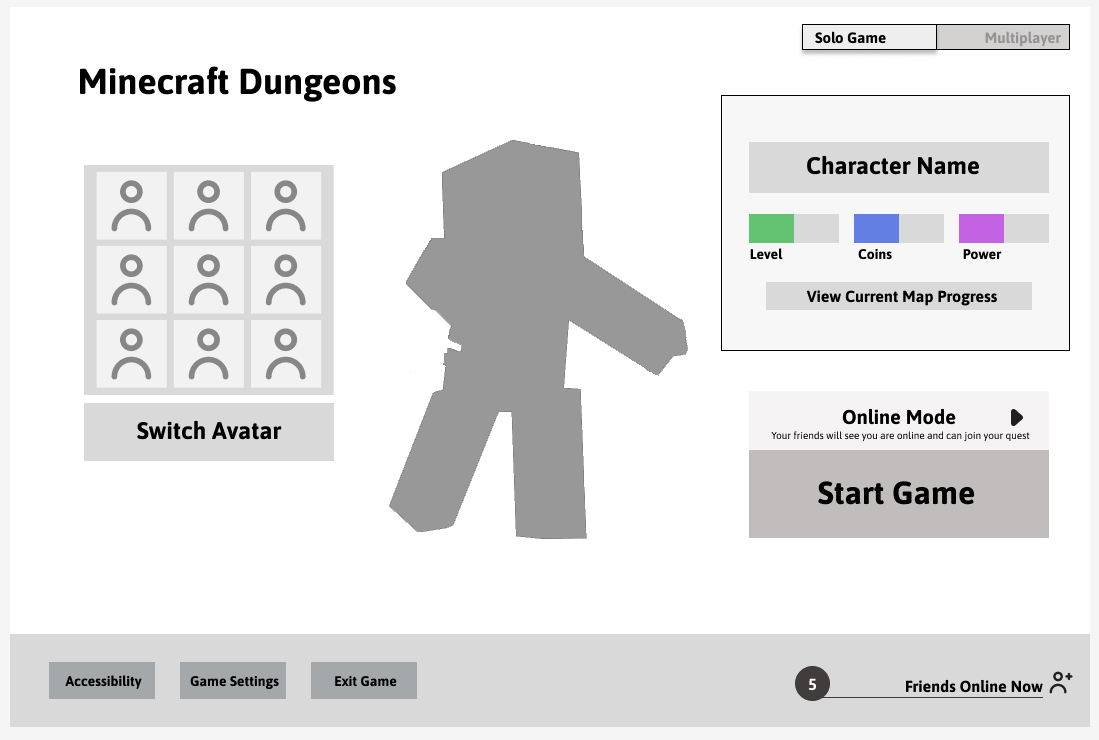
The final task I was given was to do a basic wireframe home screen design. I started with a minimal wireframe, including the requirements given by the game designer, and then interviewed users. I asked users to complete specific tasks and provide feedback, which I then used to iterate and improve on the initial wireframe design.

Users were split into 3 different personas of varying familiarity with the game, each with different play type preferences (online, multiplayer vs single player, etc). Below are some of the notes taken and used to improve the next wireframe.